Cara Membuat Aplikasi Android RSS Feed
Halo dev, i'm creatorb. Apa kabar anda hari ini? Semoga masih sehat untuk melakukan aktifitas pada umumnya (coding set as default activity :D hahahah ) dan bisa bermanfaat bagi sesama. Kali ini saya akan menjelaskan bagaimana cara membuat aplikasi rss feed untuk android. Untuk kelengkapan project seperti biasa saya telah menyediakan dokumentasi lengkapnya, berikut ini:
PDF Tutorial : Visit Now (http://www.slideshare.net/creatorb/tutorial-cara-membuat-aplikasi-rss-android-creatorb)
Source Code : Visit Now (https://github.com/CreatorB/AndroidRSSFeed-creatorb)
Demo Videos : Visit Now (https://www.youtube.com/watch?v=YGsNAyafHI0)

Your's dev,
./ creatorb
PDF Tutorial : Visit Now (http://www.slideshare.net/creatorb/tutorial-cara-membuat-aplikasi-rss-android-creatorb)
Source Code : Visit Now (https://github.com/CreatorB/AndroidRSSFeed-creatorb)
Demo Videos : Visit Now (https://www.youtube.com/watch?v=YGsNAyafHI0)
Tujuan
Membuat aplikasi android dengan
konsep penampil media informasi, dimana aplikasi yang akan dibuat ini
adalah menampilkan artikel artikel islami yang dimuat dalam web
muslim.or.id dan untuk menampilkan saluran berita lain bisa kita
rubah target url nya sesuai yang di kehendaki.
Materi
- Membuat splashscreen.
- Membuat listview.
- Load data mengguanakan http request.
- Membuat tombol style refresh.
- Memparsing dan mengolah data.
- Menampilkan data pada webview.
Persiapan
- Tool : Android sdk + eclipse (ADT)
- OS : ubuntu precise pangolin 12.04 (optional)
- JAVA 8 (optional)
Pembahasan
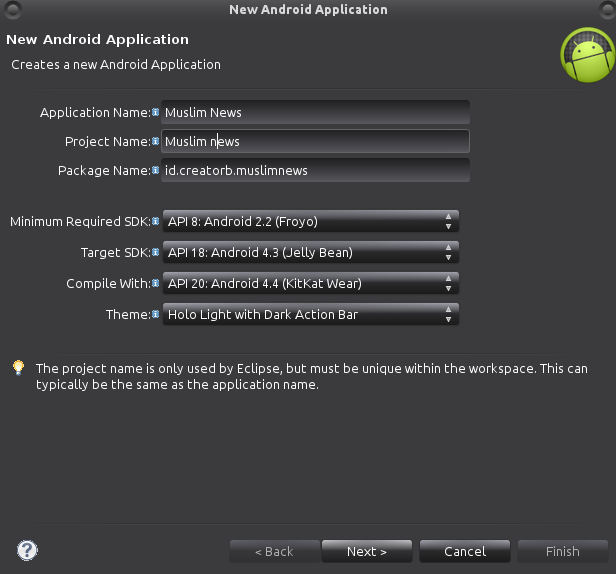
1) Pertama persiapkan
pembuatan project dengan membuat project baru File > New >
Android Applications Project , disini saya isi dengan nama
MuslimNews.
Dan selebihnya anda bisa
menyesuaikan sendiri kustomisasi icon dan nama class activitynya.
- Selanjutnya kita akan membuat splash screen adapun properti yang diperlukan untuk berjalannya splashscreen yang dibuat ini adalah sbb:
View :
- splash.xml
- main.xml
- alpha.xml
- translate.xml
Controler :
- Splash.java
Other :
- Androidmanifest.xml
- image splash drawable. - Berikut kodingannya:
Setelah
file splash telah dibuat selanjutnya, membuat style animasi nya. Buat
folder anim di /res dan selanjutnya dalam folder /res/anim maka isi
dengan dua file berikut ini. alpha.xml dan translate.xml dalam
fungsinya alpha untuk memberikan efek fade in sedangkan translate
akan memberikan efek animasi singkap dari bawah ke atas.
selanjutnya
adalah class Splash.java disini saya memasukakkan class nya pada
package id.creatorb.muslimnews.splashscreen untuk lebih terstruktur.
Bisa dilihat dalam intent terdapat kodingan seperti ini, Intent newIntent=new Intent(Splash.this, id.creatorb.muslimnews.activity.MainActivity.class); dengan pengertian sebenarnya merupakan intent untuk perpindahan dari class Splash menuju class MainActivity ketika paramater waktu yang ditentukan telah habis. Dan gambar dibawah ini adalah tampilan splashscreen yang dibuat dengan menampilkan file gambar pada /drawable/splashscreen.png
Bisa dilihat dalam intent terdapat kodingan seperti ini, Intent newIntent=new Intent(Splash.this, id.creatorb.muslimnews.activity.MainActivity.class); dengan pengertian sebenarnya merupakan intent untuk perpindahan dari class Splash menuju class MainActivity ketika paramater waktu yang ditentukan telah habis. Dan gambar dibawah ini adalah tampilan splashscreen yang dibuat dengan menampilkan file gambar pada /drawable/splashscreen.png
Selanjutnya
tampilan menu, dimana dalam tampilan menunya menggunakan ListView
yang memuat short list artikel dari web muslim.or.id . Dalam tampilan
ListView sendiri memuat 3 komponen diantaranya ImageView (menampilkan
logo muslim.or.id) , kemudian judul artikel/berita yang dimuat,
selanjutnya tanggal artikel tersebut di posting. Lebih jelasnya
gambarnya seperti dibawah ini:
Seperti
gambar di atas, menyesuaikan ListView dengan komponen lainnya
Android. Pertama, tambahkan ImageView di sebelah kiri setiap item
ListView. Kemudian, menambahkan dua TextView sejajar dengan komponen
gambar. Untuk teks seperti screenshoot di atas, di format dengan gaya
teks dengan huruf besar dan 2 baris. Untuk teks bagian bawah, dibuat
font lebih kecil dari yang atas. Lebih singkatnya dalam tata letak
layout.xml ini, saya menambahkan satu ImageView dan dua TextView di
RelativeLayout. Berikut kodingannya:
Kemudian
membuat nilai object baru untuk menahan semua data postingan baru
yang diambil pada web melalui rss.
PostData.java
package
id.creatorb.muslimnews.activity.post;
public
class
PostData
{
public
String
postThumbUrl;
public
String
postTitle;
public
String
postDate;
public
String
postLink;
public
String
postContent;
public
String
postGuid;
Kemudian
selanjutnya untuk menampilkan data lengkap pada masing masing
listview membutuhkan adapater class untuk mewariskan data dari
ArrayAdapter dan override dari fungsi getView untuk ditampilkan pada
sebuah list.
Pada
teknik listview seringkali kita dibentrokan dengan beban load yang
besar dikarenakan penerimaan data dari server yang disimpan pada
adapter dan semakin lama semakin overload.
Maka
untuk meningkatkan kinerjanya digunakan metode getView dari data muat
ulang dan tidak juga mengguanakan findViewbyId melainkan view holder
untuk menampilkannnya secara langsung tanpa mencari permasing masing
id nya. Berikut kodenya:
Selanjutnya adalah teknik pengambilan data melaui http request. Jika kita menggunakan teknik http request tanpa mempertimbangkan keefesiensitas maka bisa dipastikan aplikasi kita akan terlihat hank/freeze/macet dalam memuat content dari sebuah web karena dalam permintaan data pada sebuah jaringan server membutuhkan konektifitas yang stabil dan waktu tersendiri jika tidak ditangani dengan baik maka hal pertama yang terjadi pada user interface kita adalah blank sampai proses permintaan terpenuhi karena tidak ada aktifitas yang dilakukan di layar karena sedang menangani proses pengambilan data dari server. Menyiasati hal ini kita bisa melakukan aktifitas tersebut di belakang layar, baik bisa menggunanakan thread ataupun AsyncTask lalu apa perbedaan dari keduanya ? Dan mana yang harus di pilih ? Itu bisa disesuaikan dengan anda sendiri karena Sayangnya, menggunakan thread dapat membuat kode anda lebih rumit dan lebih sulit untuk dibaca. Untuk membebaskan masalah ini, saya sarankan untuk menggunakan AsyncTask sebagai gantinya. Pada dasarnya AsyncTask hanya dapat digunakan oleh subclass. Oleh karena itu, saya akan membuat subclass dari AsyncTask di kelas MainActivity, dan melaksanakan permintaan HTTP dalam subclass. Seperti kode dibawah ini:
Selanjutnya adalah teknik pengambilan data melaui http request. Jika kita menggunakan teknik http request tanpa mempertimbangkan keefesiensitas maka bisa dipastikan aplikasi kita akan terlihat hank/freeze/macet dalam memuat content dari sebuah web karena dalam permintaan data pada sebuah jaringan server membutuhkan konektifitas yang stabil dan waktu tersendiri jika tidak ditangani dengan baik maka hal pertama yang terjadi pada user interface kita adalah blank sampai proses permintaan terpenuhi karena tidak ada aktifitas yang dilakukan di layar karena sedang menangani proses pengambilan data dari server. Menyiasati hal ini kita bisa melakukan aktifitas tersebut di belakang layar, baik bisa menggunanakan thread ataupun AsyncTask lalu apa perbedaan dari keduanya ? Dan mana yang harus di pilih ? Itu bisa disesuaikan dengan anda sendiri karena Sayangnya, menggunakan thread dapat membuat kode anda lebih rumit dan lebih sulit untuk dibaca. Untuk membebaskan masalah ini, saya sarankan untuk menggunakan AsyncTask sebagai gantinya. Pada dasarnya AsyncTask hanya dapat digunakan oleh subclass. Oleh karena itu, saya akan membuat subclass dari AsyncTask di kelas MainActivity, dan melaksanakan permintaan HTTP dalam subclass. Seperti kode dibawah ini:
private
class
HTTPDownloadTask extends
AsyncTask<String, Integer, PostData[]> {
@Override
protected
PostData[] doInBackground(String... params) {
//
TODO Auto-generated method stub
String
urlStr = params[0];
InputStream
is = null;
try
{
URL
url = new
URL(urlStr);
HttpURLConnection
connection = (HttpURLConnection) url.openConnection();
connection.setReadTimeout(10*1000);
connection.setConnectTimeout(10*1000);
connection.setRequestMethod("GET");
connection.setDoInput(true);
connection.connect();
int
response = connection.getResponseCode();
Log.d("debug",
"The
response is: "
+ response);
is
= connection.getInputStream();
//read
string
final
int
bufferSize = 1024;
byte[]
buffer = new
byte[1024];
ByteArrayOutputStream
os = new
ByteArrayOutputStream();
while(true)
{
int
count = is.read(buffer, 0,
bufferSize);
if(count
== -1)
{
break;
}
os.write(buffer);
}
os.close();
String
result = new
String(os.toByteArray(), "UTF-8");
Log.d("debug",
result);
}
catch
(MalformedURLException e) {
//
TODO Auto-generated catch block
e.printStackTrace();
}
catch
(IOException e) {
//
TODO Auto-generated catch block
e.printStackTrace();
}
return
null;
}
}
Kemudian selanjutnya adalah
memparsingnya, Dalam sampel kode diatas, saya menggunakan
HttpURLConnection untuk men-download data dari url. Kemudian, saya
menggunakan ByteArrayOutputStream untuk membaca semua data dari
InputStream. Untuk tujuan debug, saya mencetak data ke Log konsol.
Setelah kita mendapatkan data rss feed dari situs web, kita akan
mengurai RSS Feed xml untuk menjadikan ViewList, sedangkan untuk
mengurai format data XML di Android, menggunakan XmlPullParser, itu
adalah XML mesin parse yang direkomendasikan oleh situs Developer
Android. Hal ini dapat mengurai XML dalam cara yang efisien dan
dipertahankan pada Android. Selain itu, kita juga bisa memilih
KXmlParser via XmlPullParserFactory.newPullParser () atau
ExpatPullParser via Xml.newPullParser ().
Entah xml parser dapat bekerja dengan
baik. Dalam situs pengembang Android, sudah memberikan contoh untuk
menunjukkan bagaimana mengurai xml oleh ExpatPullParser. Dan berikut
contoh konsep dalam aplikasi ini :
XmlPullParserFactory
factory
=
XmlPullParserFactory
.newInstance();
factory.setNamespaceAware(true);
XmlPullParser
xpp
=
factory.newPullParser();
xpp.setInput(is,
null);
int
eventType
=
xpp.getEventType();
while
(eventType
!=
XmlPullParser.END_DOCUMENT)
{
if
(eventType
==
XmlPullParser.START_DOCUMENT)
{
//mulai
parsing
}
else
if
(eventType
==
XmlPullParser.START_TAG)
{
//cari
permulaan tag
}
else
if
(eventType
==
XmlPullParser.END_TAG)
{
//caria
khir tag
}
else
if
(eventType
==
XmlPullParser.TEXT)
{
//cari
text diantara tag
}
eventType
=
xpp.next();
}
Dan untuk penerapan dari beberapa
konsep diatas ada pada MainActivity.java dengan beberapa kode
berikut:
Untuk kelengkapan kodenya bisa di cek pada source code yang disediakan.
Untuk kelengkapan kodenya bisa di cek pada source code yang disediakan.
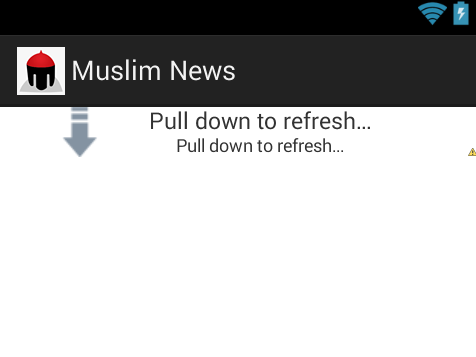
Setelah listview selesai seharusnya
kita melanjutkan pada pembahasan content, namun ada tidak langsung
kesana karena ada fitur tersembunyi yang perlu dijelaskan disini ya
itu adalah fitur refresh untuk memuat ulang dan mengambil data yang
belum tersedia pada device dari server, dalam fitur refresh salah
satunya yang dipakai untuk aplikasi ini adalah drag refresh, dimana
permintaan refresh akan dilakukan dengan drag (menarik) layar ke arah
bawah.
Pertama-tama, kita akan
menginisialisasi tampilan judul dalam constructor. Pada tampilan
header, ada gambar panah, progress bar dan dua kotak teks. Seperti
gambar dibawah.
Selain header juga ada footer yang
berfungsi untuk mengirim permintaan data pada server namun tidak
seperti di header yang selalu meminta data baru di server melainkan
data lama yang belum tersedia di listview dan ketika field tesebut di
klik maka akan meload data postingan lama/sebelumnya.
Pembahasan terakhir adalah webview,
dimana saat kita memilih salah satu artikel yang terdapat pada
listview maka selanjutnya system akan membawa anda tidak langsung
menuju browser, melainkan tetap berjalan dalam aplikasi. Hal ini bisa
dilakukan dengan menerapkan metode webview.
Hal tersebut dilakukan dengan
menyisipkan OnItemClickListener pada list item artikel,
postListView.setOnItemClickListener(onItemClickListener);
Dan selanjutnya adalah interface untuk
merespon dan menangani perintah tersebut, lebih jelasnya berikut:
private
OnItemClickListener
onItemClickListener
=
new
OnItemClickListener()
{
@Override
public
void
onItemClick(AdapterView<?>
arg0,
View
arg1,
int
arg2,
long
arg3)
{
//
TODO
Auto-generated method stub
PostData
data
=
listData.get(arg2
-
1);
Bundle
postInfo
=
new
Bundle();
postInfo.putString("content",
data.postContent);
Intent
postviewIntent
=
new
Intent(MainActivity.this,
LihatPost.class);
postviewIntent.putExtras(postInfo);
startActivity(postviewIntent);
}
};
Diatas bisa dilihat penerapan Onclick
listener pada item di listview. Kemudian, kita instantiate Activity
Intent baru dan meneruskan data ke activity dengan Bundle.
Selanjutnya panggil startActivity untuk beralih ke Activity baru
yaitu LihatPost.java dimana activity tersebut adalah class untuk
menampilkan webview berikut kodenya:
package
id.creatorb.muslimnews.activity;
import
id.creatorb.muslimnews.R;
import
android.app.Activity;
import
android.os.Bundle;
import
android.webkit.WebView;
public
class
LihatPost
extends
Activity
{
private
WebView
webView;
@Override
protected
void
onCreate(Bundle
savedInstanceState)
{
//
TODO
Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.postview);
Bundle
bundle
=
this.getIntent().getExtras();
String
postContent
=
bundle.getString("content");
webView
=
(WebView)this.findViewById(R.id.webview);
webView.loadData(postContent,
"text/html;
charset=utf-8","utf-8");
}
}
Perhatikan kode diatas, kita mendapat
data dari Bundle yang dilalui oleh activity sebelumnya. Setelah
mendapatkan parsing RSS nya maka dengan web view load data ini lah
yang membuat kita bisa menampilkan pada layout content dengan format
text/html.
Mungkin demikian penjelasan singkat ;) anda bisa mendownload source code dan pdf tutorialnya untuk dipelajari dirumah. Okkay keep coding and stay learning dev ;)
Your's dev,
./ creatorb
4 komentar :
Labels
Popular Posts
-
How to Create Recipes App Android 1.0 Splash Recipes App Hello dev, review kali ini mengenai cara pembuatan aplikasi resep masakan...
-
Halo dev, i'm creatorb. Apa kabar anda hari ini? Semoga masih sehat untuk melakukan aktifitas pada umumnya (coding set as default activi...
-
Eclipse Tip's and How to : Eclipse is defaulting to Java 1.5 and you have classes implementing interface methods (which in Java 1.6 c...
-
How to Fix Error Fatal signal 11 (SIGSEGV) at 0x00000000 ? The real error is Out of memory on a 23818256-byte allocation . You are atte...
-
How to Fix keytool error: java.io.IOException: Keystore was tampered with, or password was incorrectHello dev, meet me again (creatorb). Case : Jika anda project android development anda menggunakan google map API, maka ada tahapan ...
-
Good morning, coders and developer wherever you are, how are you today? Mungkin lebih tepatnya tulisan saya kali ini bagi anda pecinta...
-
Creatorb Code - CodeBe Welcome To My Code-Lab It's just only simple code's, are you want to view? Let's go to MyGithub...
-
لسَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ Hello my dev friend and coders? Now i just wanna share about simple tips to...
-
Hello dev, meet me again (creatorb). Are you have experienced error like R cannot be resolved to a variable, sometimes i get that error like...
-
Who is the best between Genymotion or AVD ? Sebelum membaca lebih lanjut, perlu anda ketahui untuk pertama saya secara pribadi tidak i...
















Hanya dengan Deposit 50.000 anda bisa bermain trading.
PILIHAN TRADER #1
- Teregulasi FCA UK
- Tanpa Komisi dan Bebas Biaya Admin.
- Sistem Edukasi Professional
- Trading di peralatan apa pun
- Ada banyak alat analisis
- Sistem penarikan yang mudah dan dipercaya
- Transaksi Deposit dan Withdrawal TERCEPAT
Jika anda bingung mencari broker, anda bisa bergabung bersama kami
Dengan modal kecil anda bisa berinvestasi dengan keuntungan hingga 80%
Bersama Hashtag Option trading lebih mudah dan rasakan pengalaman trading yang light.
Proses deposit via transfer bank lokal yang cepat dan withdrawal dengan metode yang sama
Bonus Referral 1% dari profit investasi tanpa turnover......
Kunjungi website kami di www.hashtagoption.com
Posting Komentar